VUE的radio组件问题
elementUi el-radio
神奇的:label与label不能设置默认值

问题:最近项目遇到一个奇葩的问题:单选按钮无法根据需求设置默认选中,但是同样是设置开启状态的单选框可以设置默认状态
原因:开始同样是和开启/关闭状态一样也把列表的默认值设置为数字模式,但是由于后台返回值、与label绑定值的类型不同导致设置列表的默认值无法选中,故必须设置默认值的类型与值都必须与v-model绑定的值与类型一致的情况下才可以生效
神奇的label与:label
element-ui官网Radio单选框的使用中,基础用法使用的是label,radio的值是字符串;
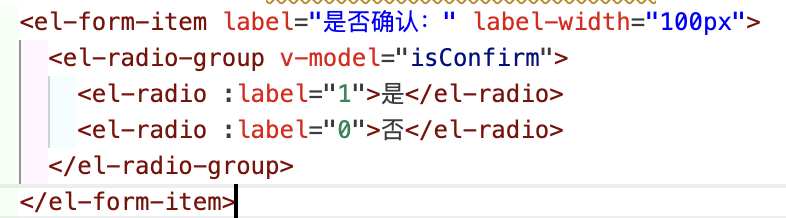
单选框组el-radio-group使用的是:label,radio的值是数字。
这里我们很容易混淆对 :label和 label的使用
注意:在Vue中,加冒号的属性,引号里的值一般为一个变量或者表达式,如果为常量时,常量值需忽略后面的引号;没加冒号的属性,值包括后面的引号部分。例如:

重点
label="1",表示label的值为字符串1,v-model绑定值应为字符串;
:label="1",表示label的值为数字1,v-model绑定值应为数字;
:label='1',表示label的值为字符串1,v-model绑定值应为字符串;
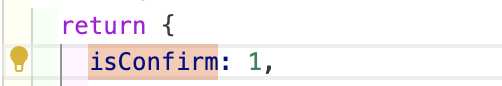
所以这样设置默认值